If you are like me A beginner in react js. You may have wondered how to deploy a react app. well you can use firebase as hosting to deploy your react app for free.
How to Do it ? The first thing you need to do to deploy a react app using firebase is to make a firebase account. Next, go to the console

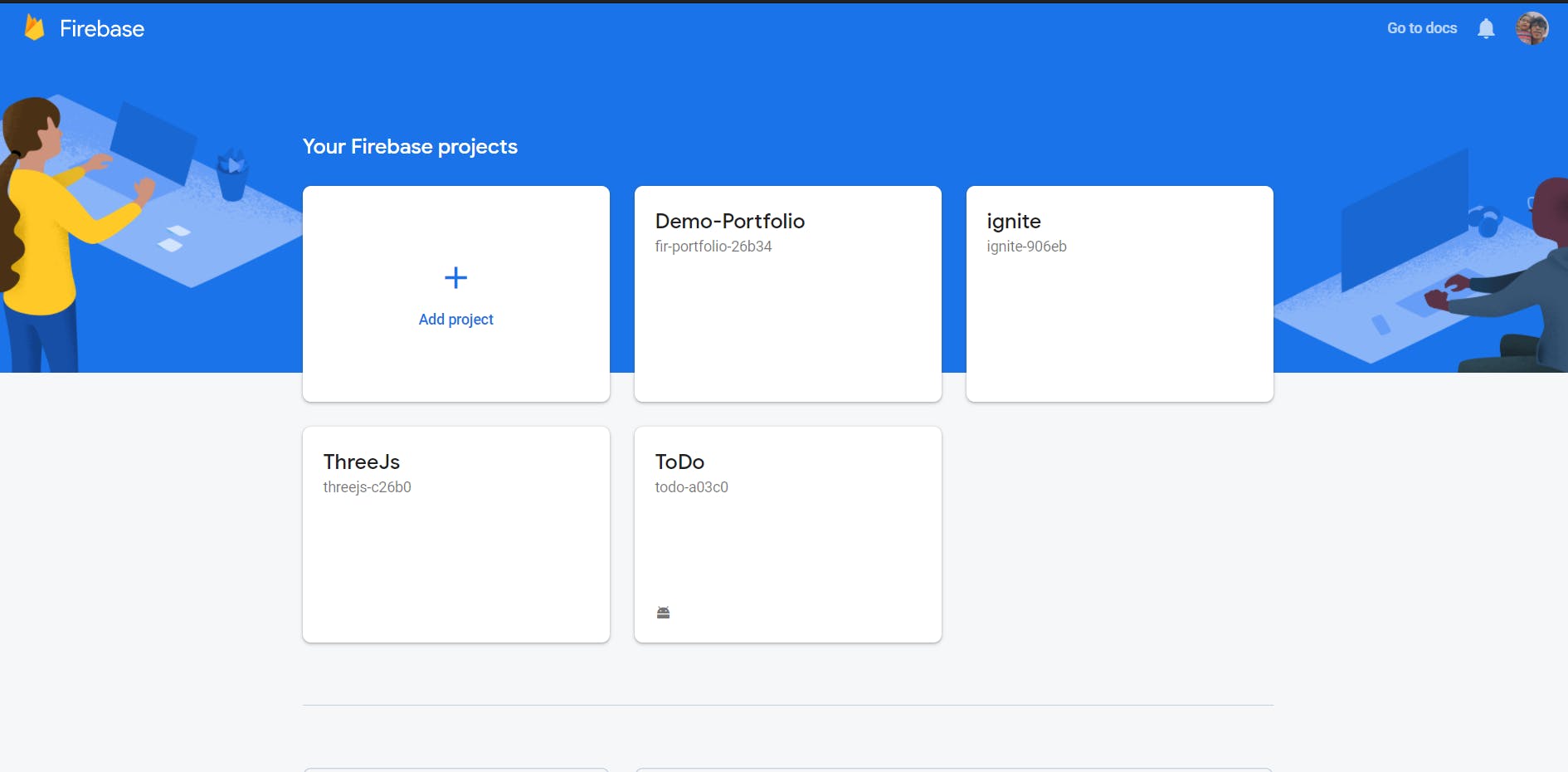
After you have created a firebase account you can add a new project

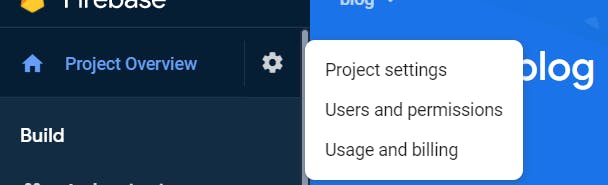
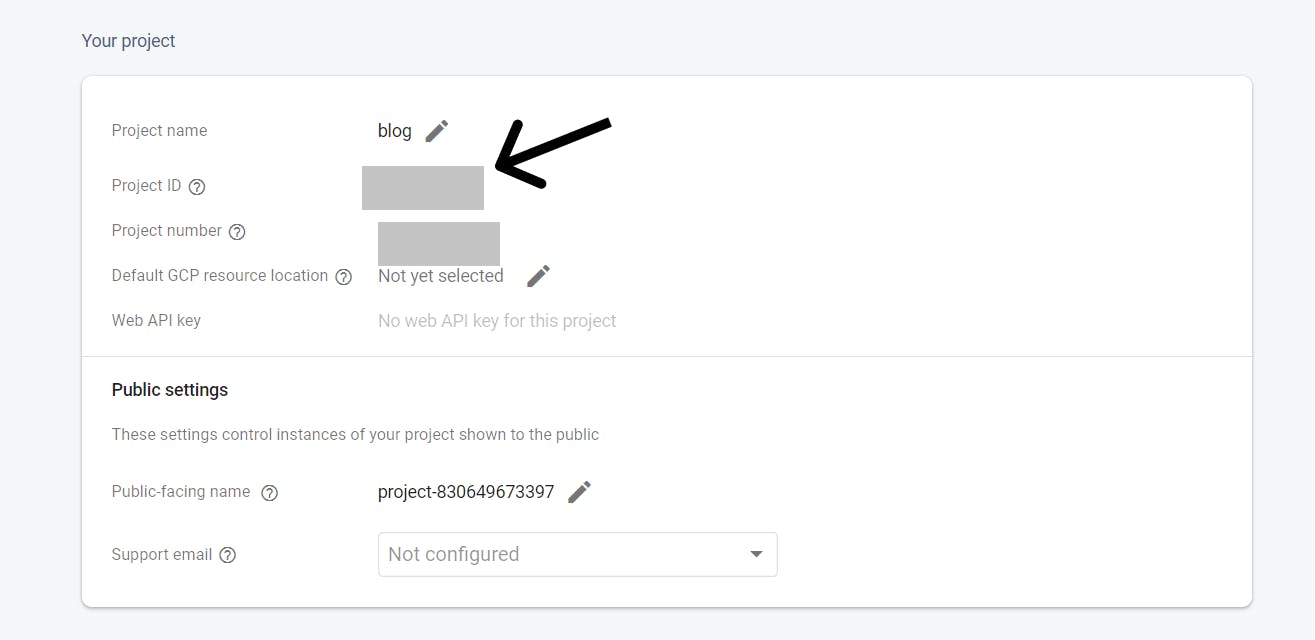
After you have created a new project and have given it a name. Go to the project settings at the top left.

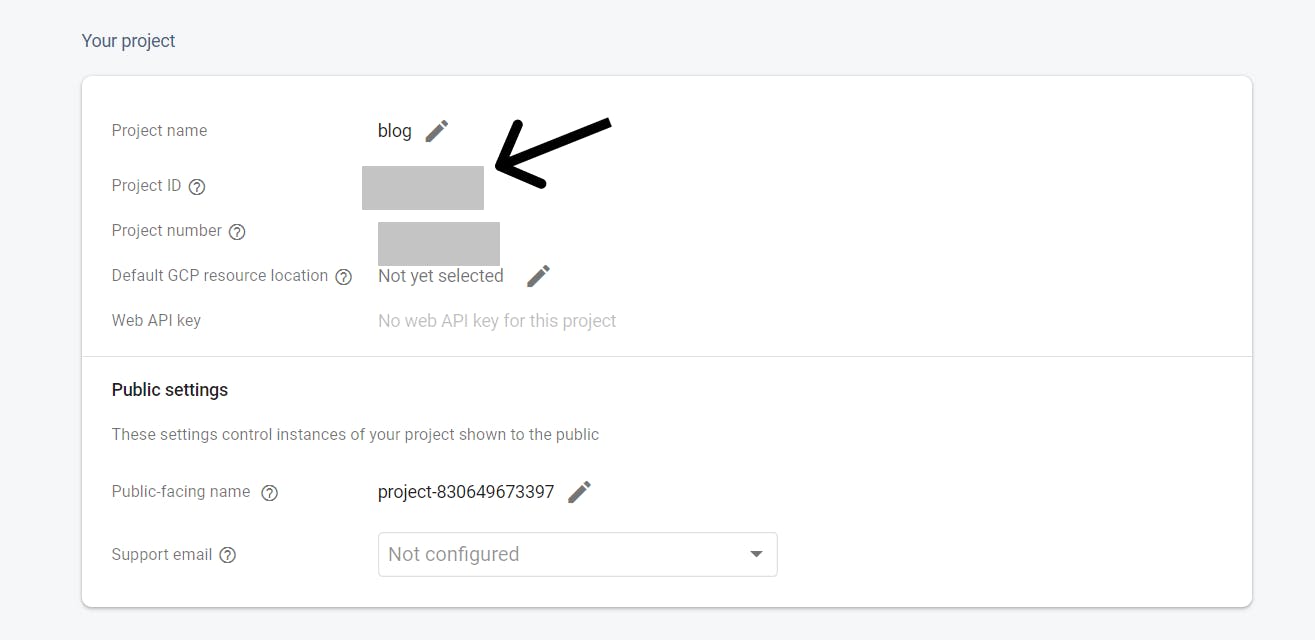
in here, you will see your project id

copy your project id and save it.
Now you can open your react app file in your code editor and open the terminal.
then type in
npm run build
and
firebase init
like this.

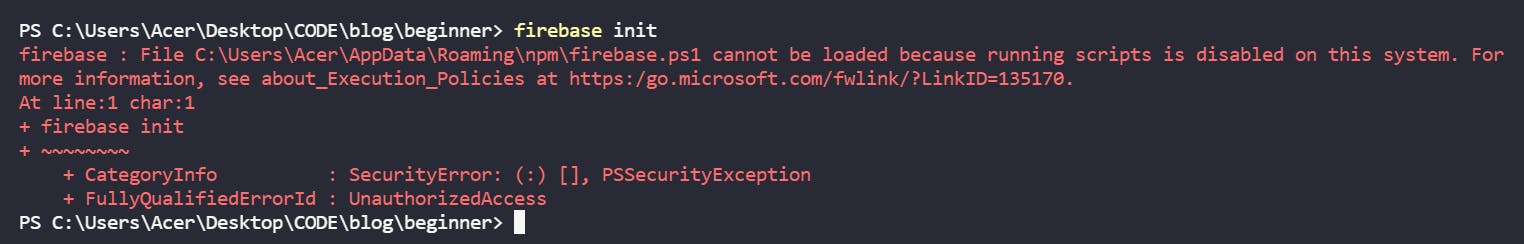
if you get an error. like this.

don't worry, all you have to do is type in this code
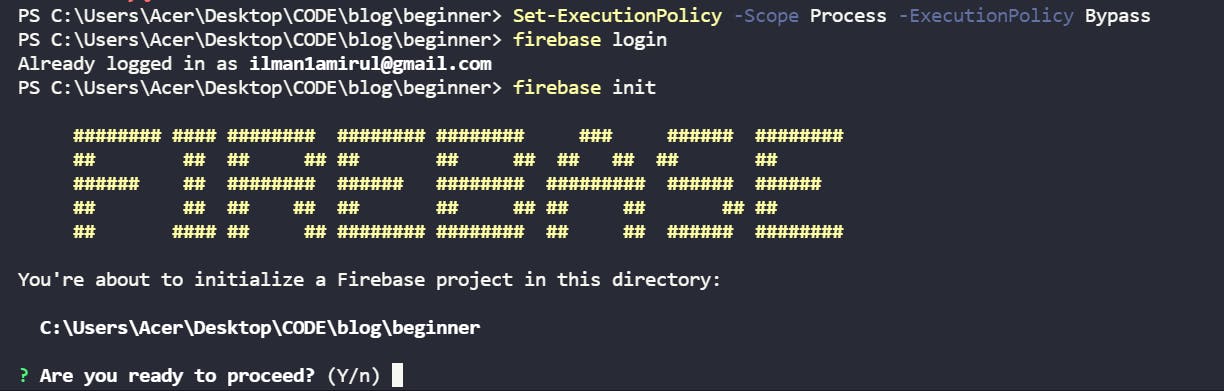
Set-ExecutionPolicy -Scope Process -ExecutionPolicy Bypass
and your error should be gone. After that, you will need to type
firebase login
and login to your firebase account. After you have successfully logged in type in
firebase init
you should see something like this.

press y and enter. Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
next, select Use an existing project
and choose the project you have created in firebase.
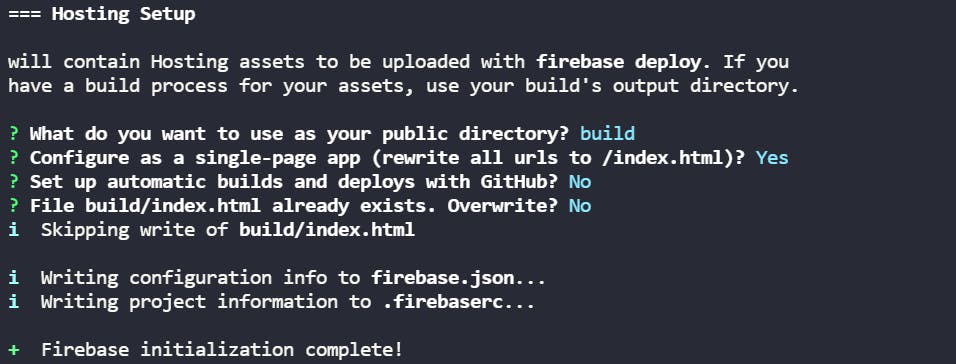
next, follow these codes. in the first question type
build next Yes, No, No

after it has successfully initialized type in
firebase use and the id of your project in firebase.

and Lastly, type in
firebase deploy
and there you go. You have successfully deployed a react website congrats.
ps. you can go to your website by following the link (ctrl + click) at the Hosting Url.
